Introduction▲
L'idéal est d'avoir une page sans ascenseur car le pseudoélément :target provoque des sauts de page vers l'objet ciblé, ce qui serait gênant sur un site avec un scroll. Si besoin, cela peut être réglé avec une ligne de JavaScript que vous pourrez trouver à la fin de cet article.
Support▲
| Visiteurs concernés | |
|---|---|
| Démo complète | 55.93 % |
| Sans les transitions | 72.47 % |
Le HTML▲
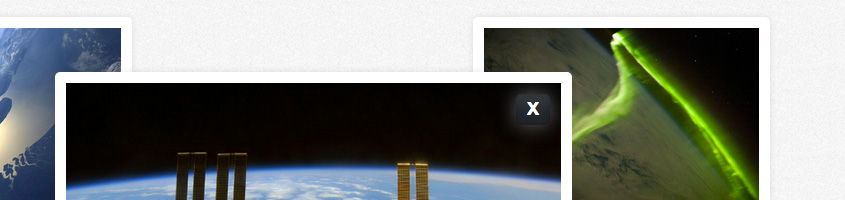
Pour commencer, regardons un peu la structure HTML à utiliser. Elle consiste en un élément parent contenant différents sous-éléments, chacun correspondant à une image. Chacun de ces blocs image possède quelques fonctionnalités comme un bouton de fermeture, une image et un lien permettant de cliquer sur l'image pour l'agrandir. Chaque lien expand est lié au conteneur parent afin de pouvoir utiliser :target en CSS.
<div id="images-box">
<div class="holder">
<div id="image-1" class="image-lightbox">
<span class="close"><a href="#">X</a></span>
<img src="1.jpg" alt="earth!">
<a class="expand" href="#image-1"></a>
</div>
</div>
<div class="holder">
<div id="image-2" class="image-lightbox">
<span class="close"><a href="#">X</a></span>
<img src="2.jpg" alt="earth!">
<a class="expand" href="#image-2"></a>
</div>
</div>
<div class="holder">
<div id="image-3" class="image-lightbox">
<span class="close"><a href="#">X</a></span>
<img src="3.jpg" alt="earth!">
<a class="expand" href="#image-3"></a>
</div>
</div>
</div>Le CSS▲
Le code CSS n'est pas très compliqué. Tout d'abord, appliquons des styles aux blocs image.
#images-box {
/* La largeur totale du bloc conteneur, essentiellement pour le centrage */
width: 850px;
margin: 0px auto;
position: relative;
top: 70px;
}
.image-lightbox img {
/* Chaque image hérite ses dimensions de son parent */
width: inherit;
height: inherit;
z-index: 3000;
}
.holder {
/* Dimension des images, vous pouvez les modifier */
width: 250px;
height: 166px;
/* Flottement à gauche, donc l'ensemble est aligné à droite */
float: left;
margin: 0 20px 0 0;
}
.image-lightbox {
/* Les dimensions héritent de .holder */
width: inherit;
height: inherit;
padding: 10px;
/* Ombrage des blocs */
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
background: #fff;
border-radius: 5px;
/* Position absolue pour permettre de zoomer ultérieurement */
position: absolute;
top: 0;
font-family: Arial, sans-serif;
/* Transitions pour rendre l'ensemble visuellement abouti */
-webkit-transition: all ease-in 0.5s;
-moz-transition: all ease-in 0.5s;
-ms-transition: all ease-in 0.5s;
-o-transition: all ease-in 0.5s;
}Ensuite, nous appliquons des styles aux éléments internes. J'ai affecté aux <span> une propriété display: none; afin de ne faire apparaître les boutons de fermeture que lorsque l'utilisateur clique sur une image. Les ancres ont été prévues pour prendre tout l'espace disponible du parent, le rendant ainsi entièrement cliquable.
.image-lightbox span {
display: none;
}
.image-lightbox .expand {
width: 100%;
height: 100%;
position: absolute;
top: 0;
z-index: 4000;
background: rgba(0,0,0,0); /* Fixe un bogue d'IE */
left: 0;
}
.image-lightbox .close {
position: absolute;
width: 20px; height: 20px;
right: 20px; top: 20px;
}
.image-lightbox .close a {
height: auto; width: auto;
padding: 5px 10px;
color: #fff;
text-decoration: none;
background: #22272c;
box-shadow: inset 0px 24px 20px -15px rgba(255, 255, 255, 0.1),
inset 0px 0px 10px rgba(0,0,0,0.4),
0px 0px 30px rgba(255,255,255,0.4);
border-radius: 5px;
font-weight: bold;
float: right;
}
.image-lightbox .close a:hover {
box-shadow: inset 0px -24px 20px -15px rgba(255, 255, 255, 0.01),
inset 0px 0px 10px rgba(0,0,0,0.4),
0px 0px 20px rgba(255,255,255,0.4);
}Avant de passer à la gestion de :target, il reste un peu de positionnement à effectuer. Si vous souhaitez ajouter des images, il faudra compléter cette partie.
div#image-1 { left: 0; }
div#image-2 { left: 290px; }
div#image-3 { left: 580px; }Le ciblage des éléments n'est pas particulièrement compliqué. Nous avons juste besoin de modifier les propriétés position et z-index ainsi que la propriété display de certains éléments.
div[id^=image]:target {
width: 450px;
height: 300px;
z-index: 5000;
top: 50px;
left: 200px;
}
div[id^=image]:target .close {
display: block;
}
div[id^=image]:target .expand {
display: none;
}
div#image-1:target, div#image-2:target, div#image-3:target { left: 200px; }Et voilà ! Vous trouverez ci-dessous le code CSS complet si vous voulez le copier/coller.
Conclusions et remerciements▲
Cet article a été traduit avec l'aimable autorisation de inserthtml. L'article original : A CSS Only Image Gallery With Zooming! peut être vu sur le site de inserthtml.
Nous tenons à remercier _Max_ pour sa relecture attentive de cet article.